Healthy Nutritium LTD

Objective
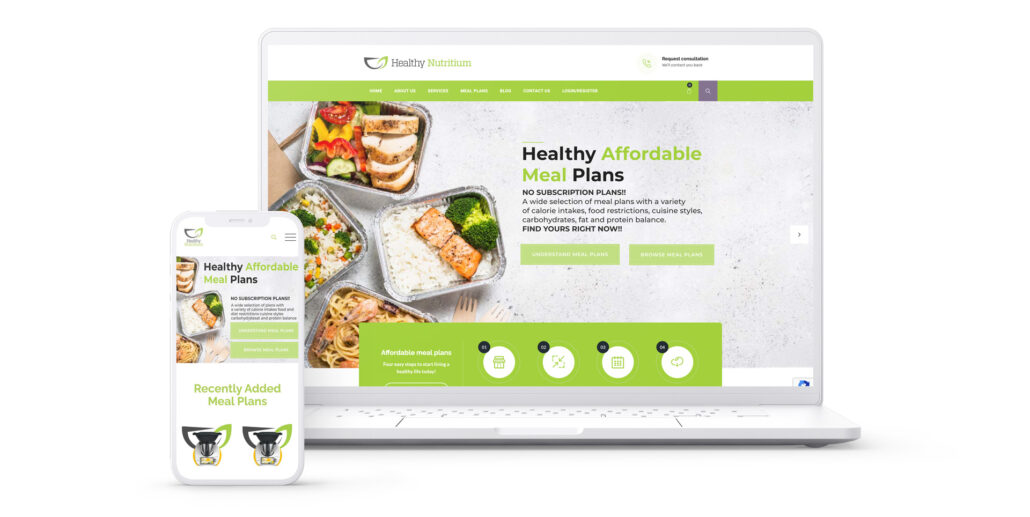
Build a website/web-based app where users can select and download meal plans using an extensive, multiple-filter search.
The Challenge
UX continuity across platforms mandated keeping the design simple but engaging, reducing it to the most important elements, so users can focus on understanding the product, learning how to use it and, with a few steps, purchasing and downloading it.
Developing a mobile and web app that helps health and sport/fitness enthusiasts achieve their goals through pre-made tailored meal plans.
My Role
As the main UI/UX designer, I was involved in all phases of the project, from mapping out the problems to developing the final design. I worked with a freelance digital marketing strategist to form a cross-functional team.
Tools
- Figma
- Illustrator
- Photoshop
- WordPress
- PowerPoint
Design Process
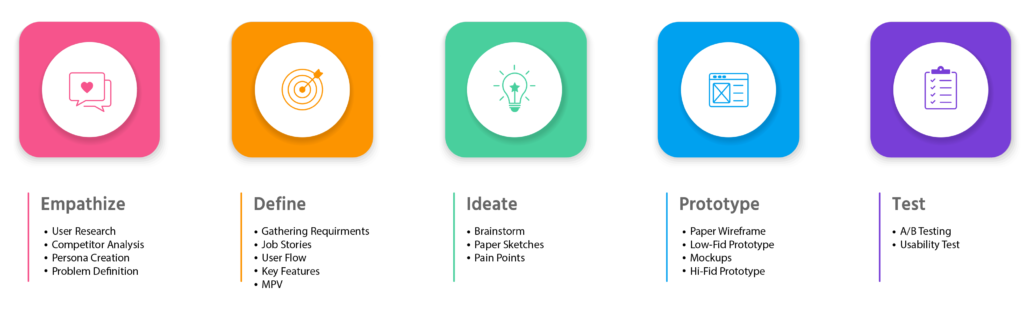
The development process was shaped by the principles of the design thinking methodology. It helped keep a solution and action-focused mind within every design phase.

Empathising with Users
User Research
I conducted the research and created empathy maps to understand users. I’m designing for their needs. A primary user group identified through research was fitness and health enthusiasts that wanted to have an easily accessible and affordable meal plan.
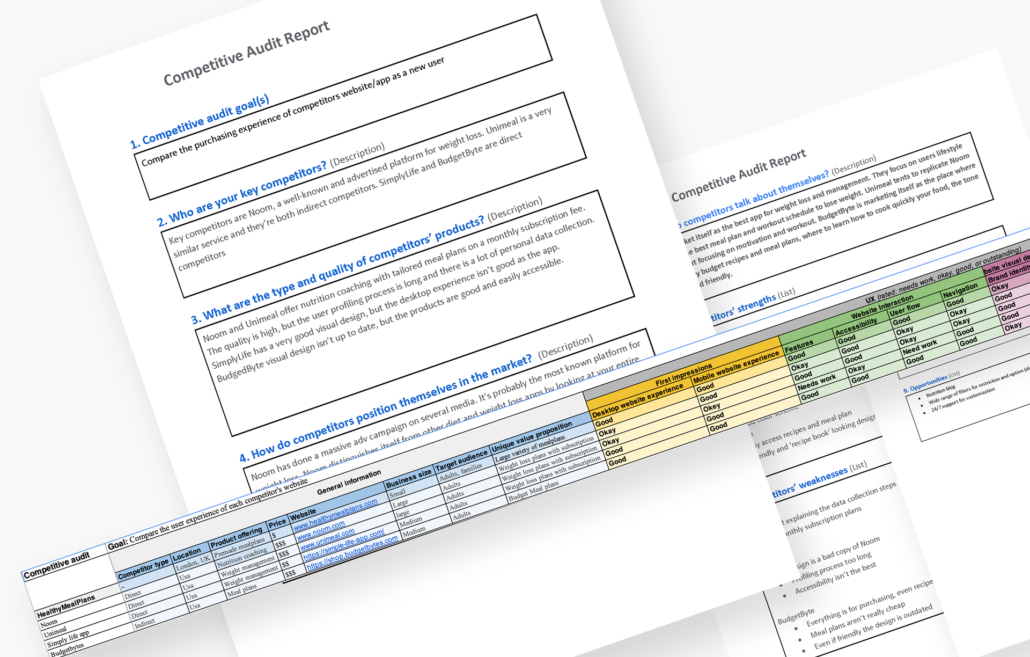
Competitor Analysis
The user group confirmed that a large variety of filters was needed to narrow down specific needs and food restrictions. Other users mentioned that religious food restrictions were nice to have.
I made a competitive analysis report to outlines the strengths and weaknesses of the competitors compared to those of Healthy Nutritium LTD

Personas Definition
Persona 1
Problem statement:
Felix is a busy working adult who is a health and fitness enthusiast. He needs a tailored meal plan based on a known calories intake but cannot afford to be followed by a Nutritionist
Persona 2
Problem statement:
Li is a busy mom of three working as a nurse on shifts. She needs to access a meal plan that fits the family with Asian recipes She likes to cook and enjoys being healthy as much as possible.
User Journey Map
Persona 2
Mapping Li’s user journey revealed how helpful would be for her to have a meal plan with recipes in their native cuisine.
Definition Phase
User Stories
After developing the personas, I next focused on figuring out when and why they would use the website/app. The when was crucial to the exploration of different contexts in which users would interact with the application to identify their motivation and desired outcome.
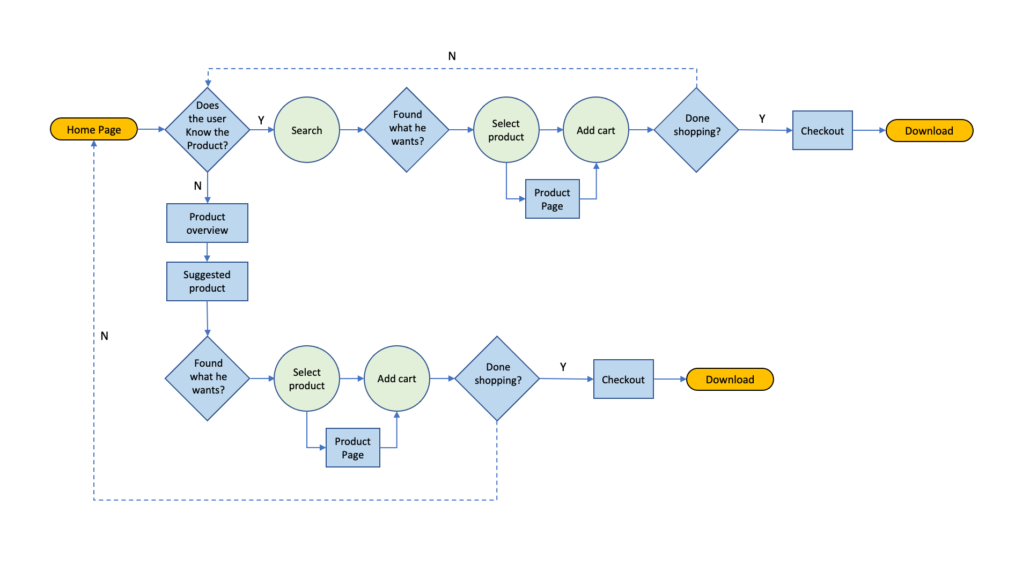
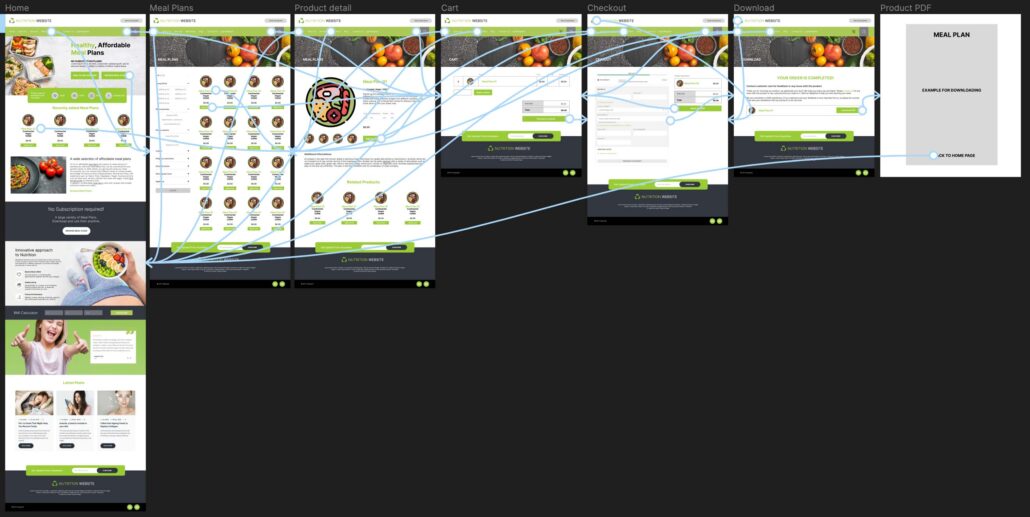
User Flow
The user flow is based on the two main goals users want to achieve:
- Buy a second-step meal plan
- Buy a meal plan for the first time

Design Exploration
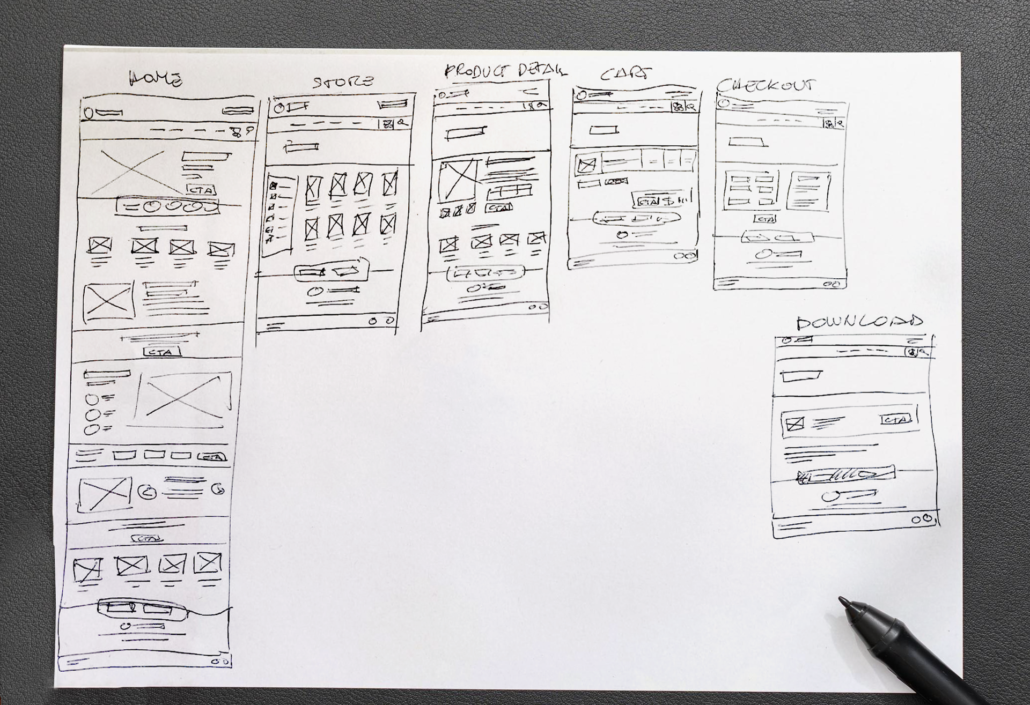
Paper Wireframe
After defining the overall structure, it was time to pull out the pencil. I sketched the low-fidelity wireframe and conducted an audit with different user groups to discern common patterns and pain points.

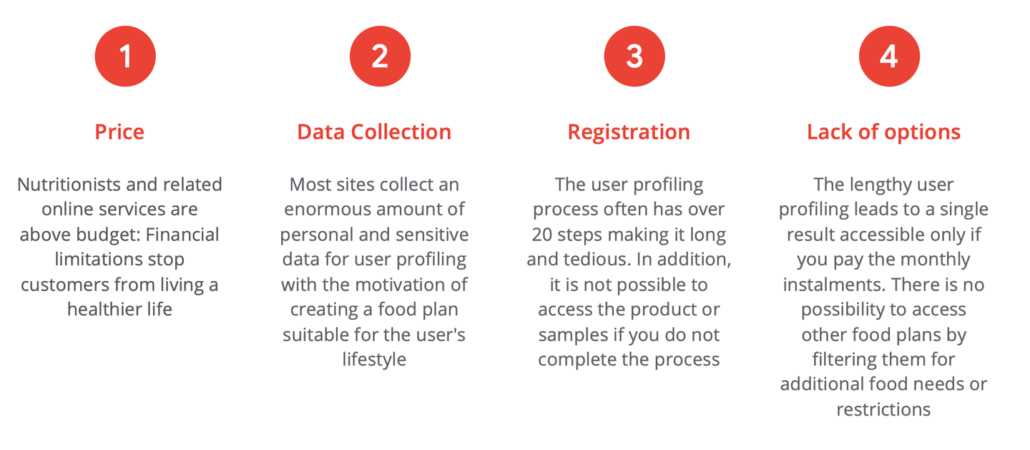
Pain Points

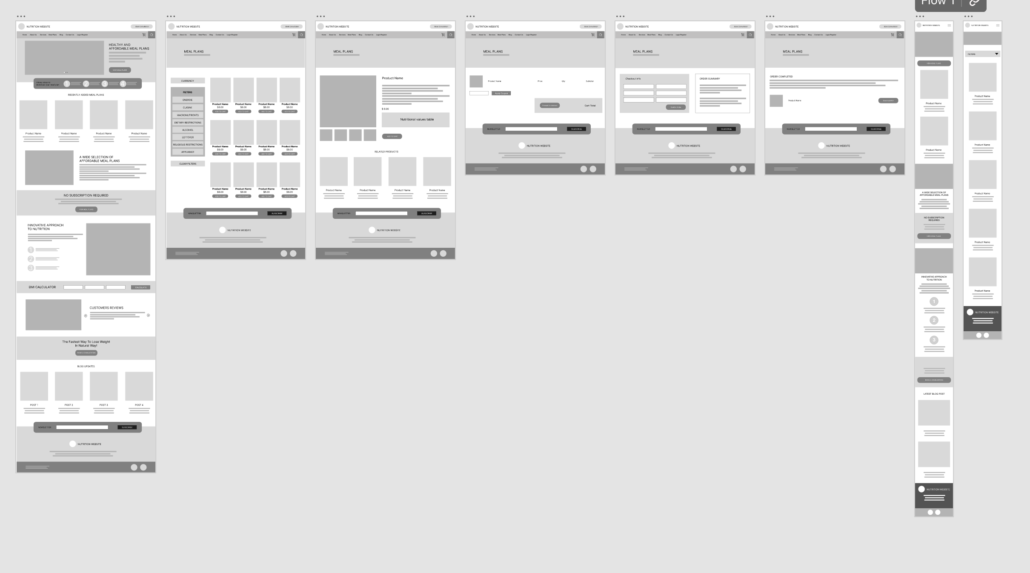
Prototype
Low Fidelity prototype
After gathering solid ideas using pencil and paper, I started to build web and mobile prototypes using Figma. I made sure to prioritise the features that would best address the needs of the personas. After drafting the testing script, I recruited 5 participants to test my Low fidelity prototype.

Key Findings
At the first round of usability test there was only one major issue that I addressed later in design
- A direct link to the product overview was missing from the home page making it difficult for the first-time user to understand the nature of the product and the type of filters for the search.
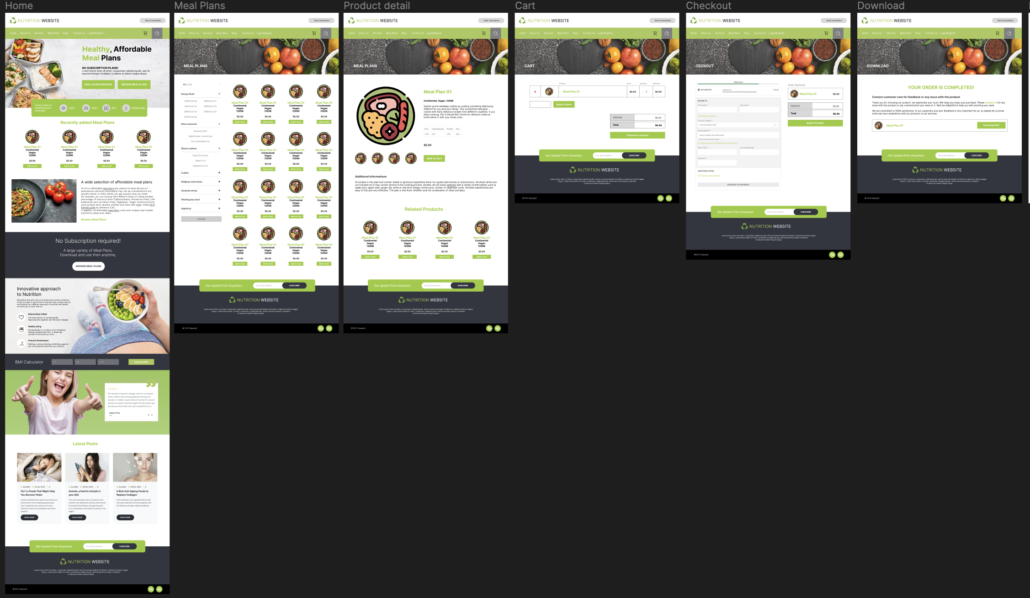
Mockups

High Fidelity Prototype

Accessibility Consideration